Hexo使用攻略-Coding GitHub双解析
之前将博客部署到了Github上,但是由于网络的原因导致网站有时候无法访问,这时候的解决办法是将博客部署到两个服务器上,国外访问时使用Github上的项目,国内访问时使用本文介绍的Coding上
修改仓库为ssh方式并复制ssh地址
在coding网站上,修改仓库设置为ssh方式, 并复制ssh地址。如下:

配置_config.yml
打开博客目录的_config.yml,修改deploy部分设置,增加coding仓库ssh地址
deploy:
type: git
repo:
github: git@github.com:zhenzhang20/zhenzhang20.github.io.git,master #修改成自己的项目地址
coding: git@e.coding.net:zhen_zhang20/blog/blog.git,master #修改成自己的项目地址执行hexo 指令上传代码(发布)
hexo clean
hexo g
hexo d如果遇到报错:
The authenticity of host 'e.coding.net (118.126.70.252)' can't be established.先通过git bash运行 ssh -T git@e.coding.net 并输入yes进行确认。然后再hexo d 提交即可通过
Administrator@GOS-01709151419 MINGW64 ~/Desktop
$ ssh -T git@e.coding.net
The authenticity of host 'e.coding.net (118.126.70.252)' can't be established.
RSA key fingerprint is SHA256:jok3FH7q5LJ6qvE7iPNehBgXRw51ErE77S0Dn+Vg/Ik.
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Warning: Permanently added 'e.coding.net' (RSA) to the list of known hosts.
Coding 提示: Hello zhen_zhang20, You've connected to Coding.net via SSH. This is a personal key.
zhen_zhang20,你好,你已经通过 SSH 协议认证 Coding.net 服务,这是一个个人公钥.
公钥指纹:af:2a:bb:fc:52:d2:ad:03:eb:f6:87:55:59:8b:29:c6部署设置
检查coding上代码是否提交完成

打开“持续部署”功能

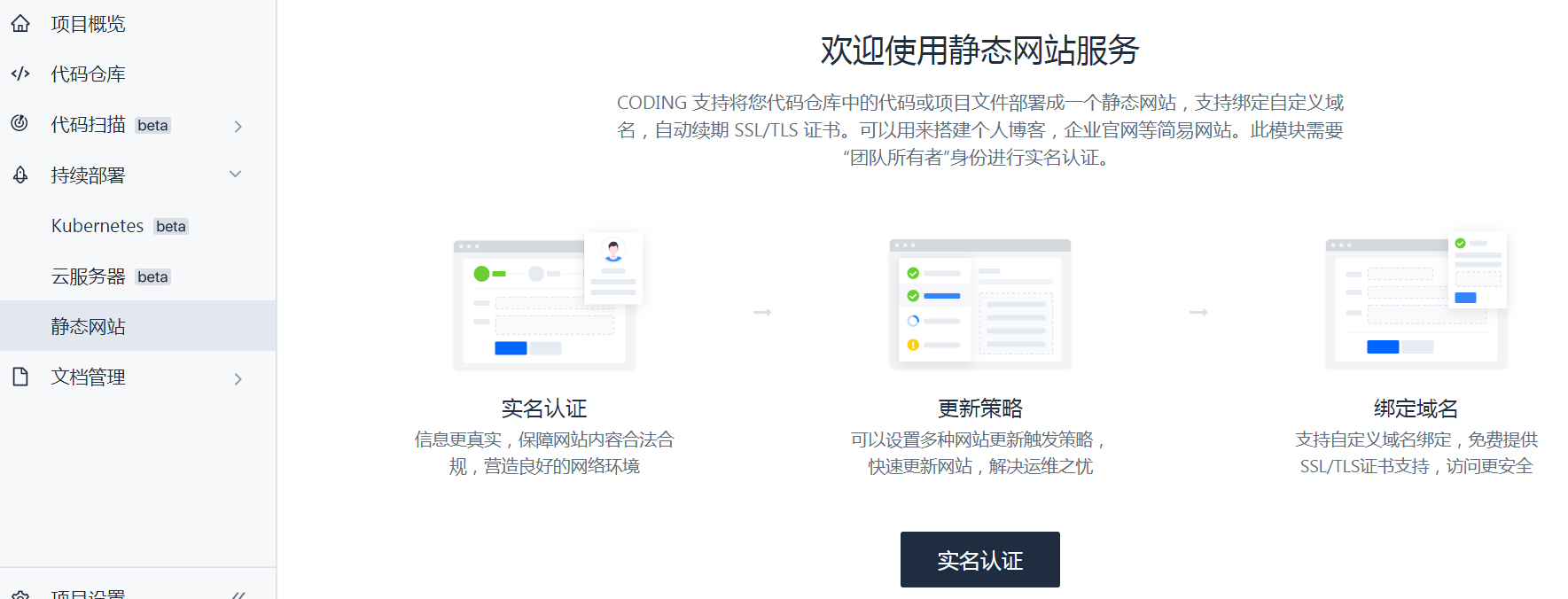
选择“持续部署”下的”静态网站“选项。

根据提示进行“实名认证”

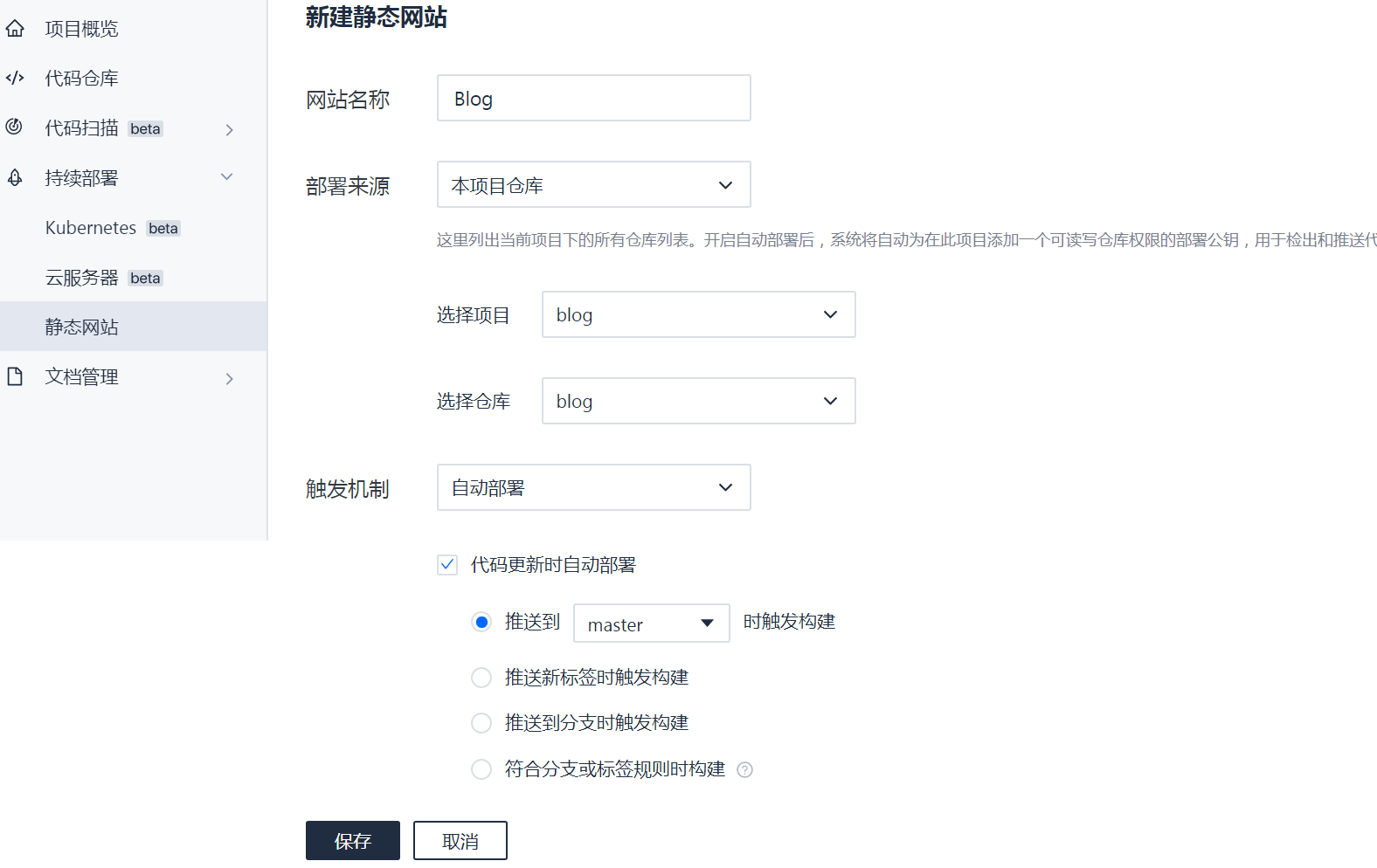
创建静态网站设置

点击“立即部署”进行发布

发布后,访问“访问地址”的链接,可以正常访问博客网站
更换域名
登录阿里云域名解析设置页面
暂停github.io 及相应IP地址解析

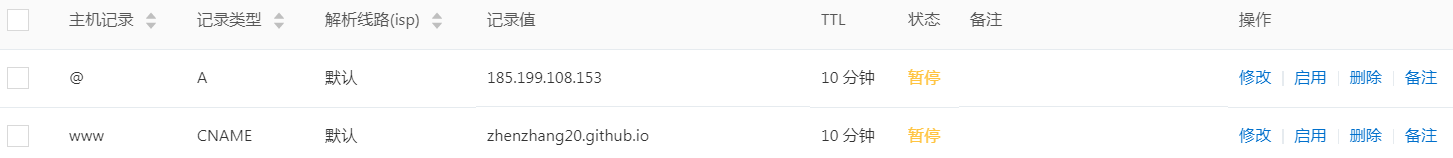
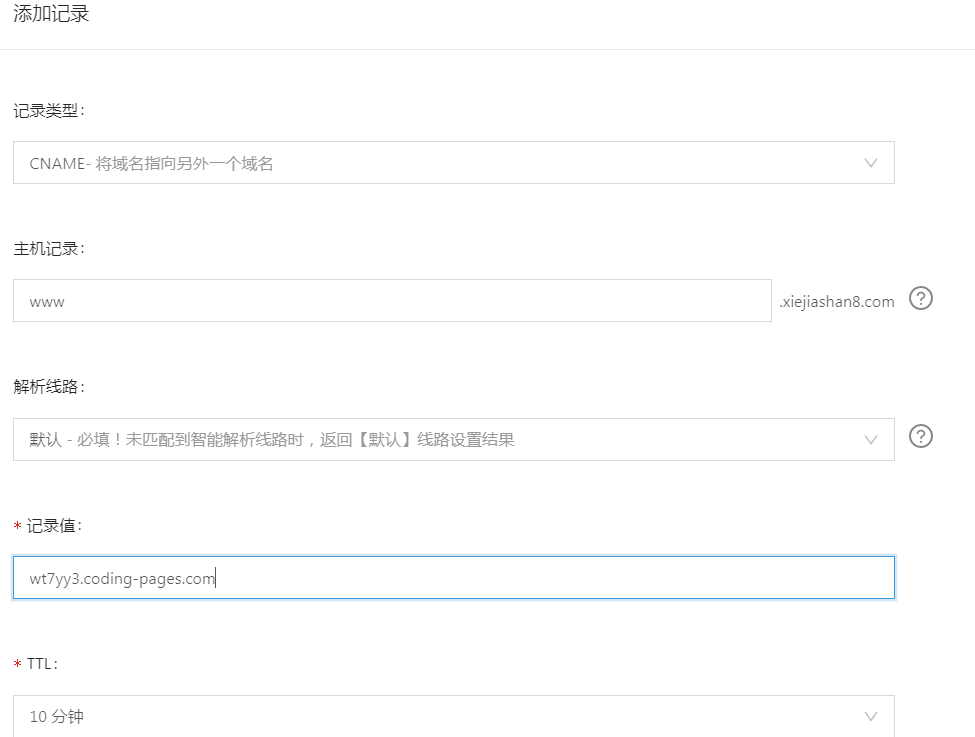
选择“添加记录”。
第一条:记录CNAME型,主机记录为“@”,记录值为个人在coding-pages.com站点的二级域名”wt7yy3.coding-pages.com”
第二条:记录CNAME型,主机记录为“www”,记录值为个人在coding-pages.com站点的二级域名”wt7yy3.coding-pages.com”
同时添加两条记录可保证无论是否添加www都可以访问到目标地址。

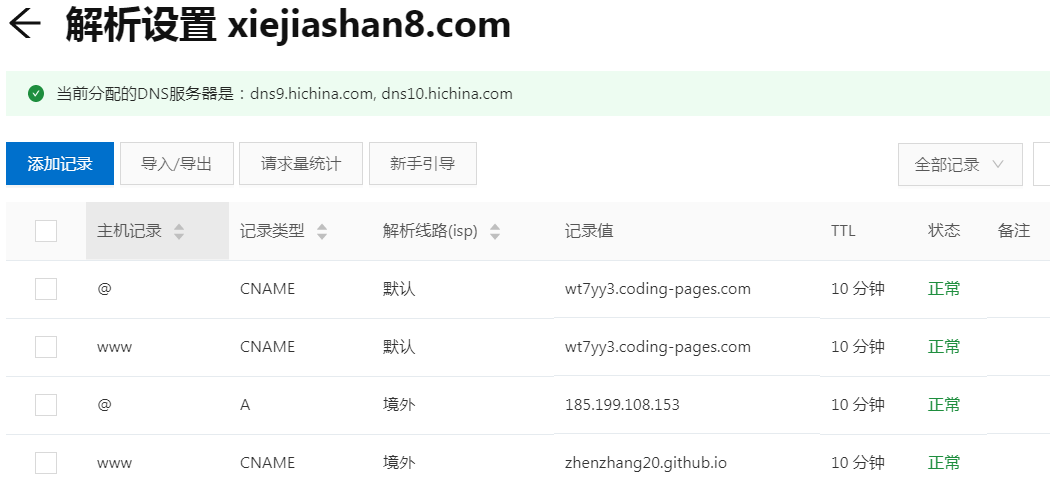
添加完后后内容如下:

在Coding静态网站—>自定义域名,输入要绑定的域名,添加绑定,并强制开启https访问

启用Coding Github双解析

此时可以正常浏览网站
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!