小程序开发学习与实践-02
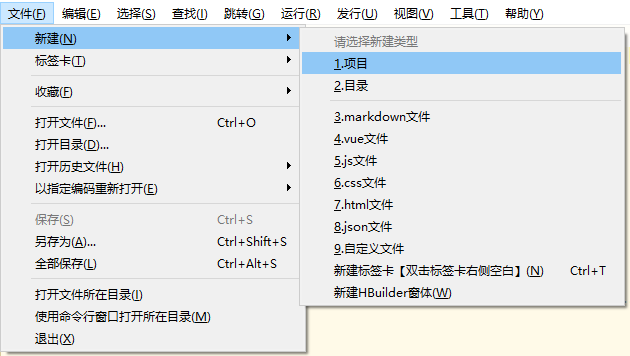
2.1. 在点击工具栏里的文件 -> 新建 -> 项目:

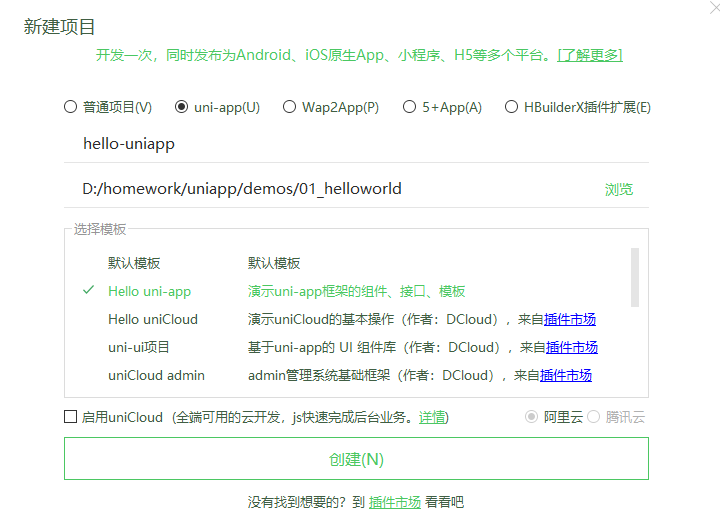
2.2. 选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

2.3. 选择浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器。运行时遇到报错:

2.4. 选择报错连接会自动打开网页,在网页中选择“使用“HBuilderX导入插件”进行安装。
2.5. 再次运行可以看到网页正常显示

2.6. 选择在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具。运行时遇到报错:

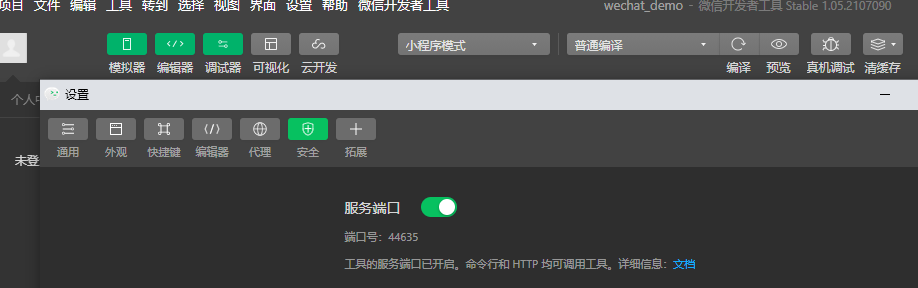
2.7. 打开微信开发者工具,并在“设置–安全设置”中打开“服务端口”。

2.8. 再次运行可以看到微信开发者工具中正常显示

至此,demo可以正常运行在网页和微信开发者工具中。
3. 打包
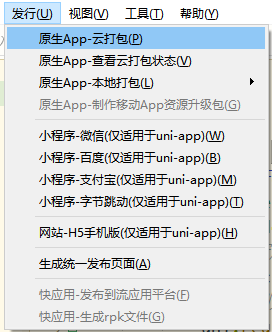
3.1 在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

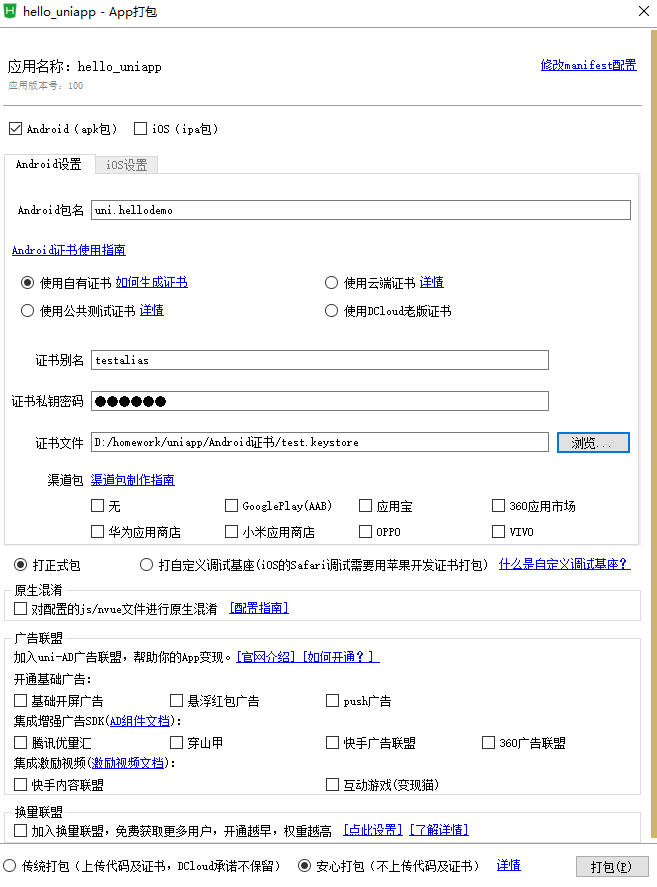
3.2 出现如下界面,点击打包即可。(在打包前需要先生成Android证书)

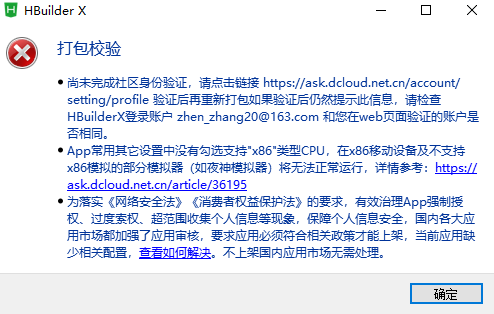
3.3 打包运行时遇到报错1:

解决方法为:登录DCloud并添加手机认证。
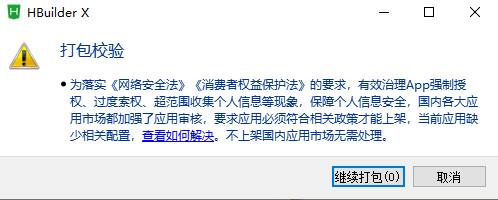
3.4 打包运行时遇到报错2:

解决方法为:参照官方说明,增加Android平台隐私与政策提示框配置方法。
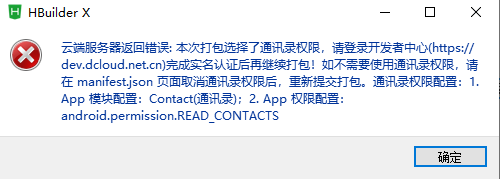
3.5 打包运行时遇到报错3:

解决方法为:网站提交个人信息进行实名认证。
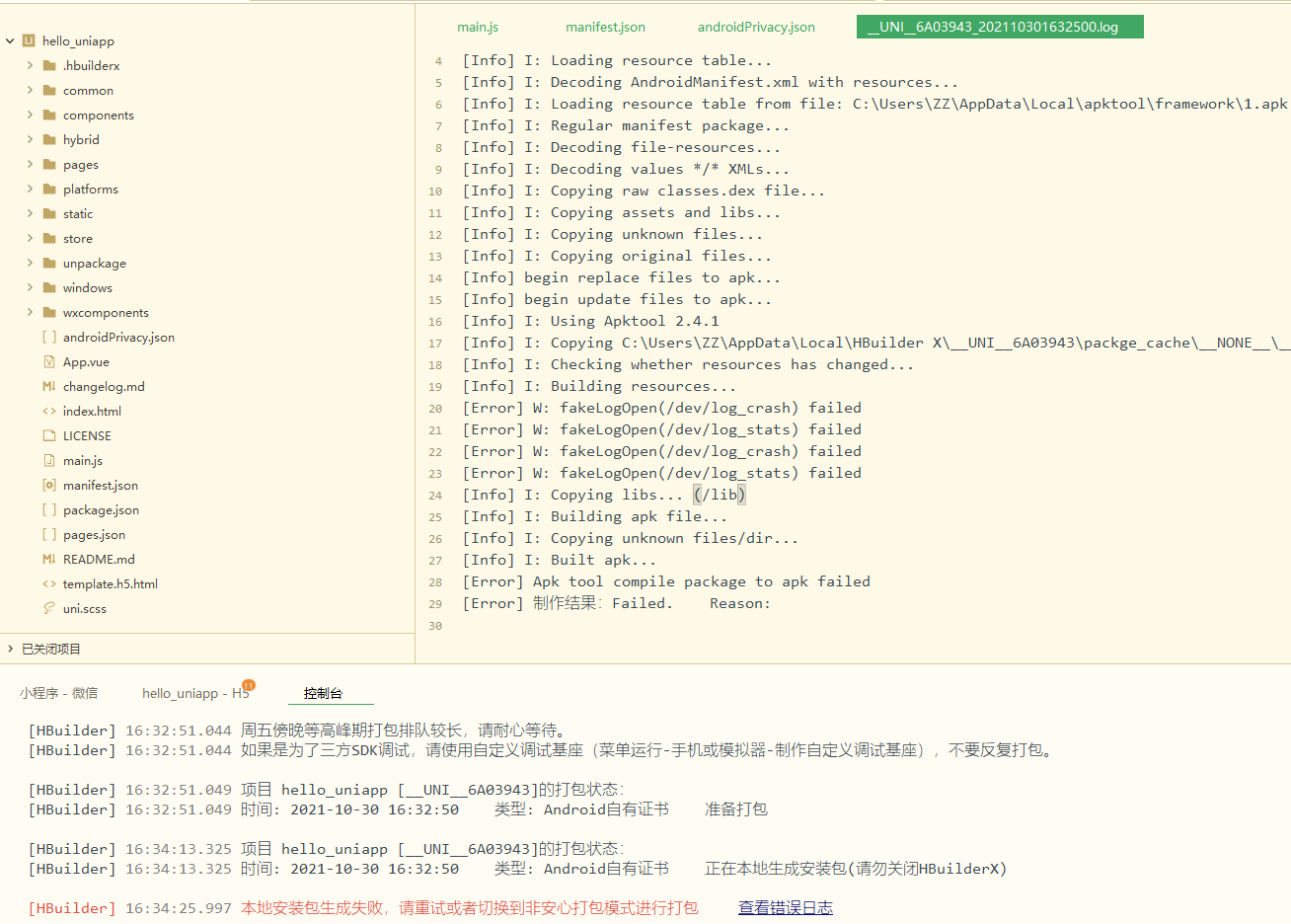
3.6 打包运行时遇到报错4:

解决方法为:重新打包。
3.7 打包成功后会显示:

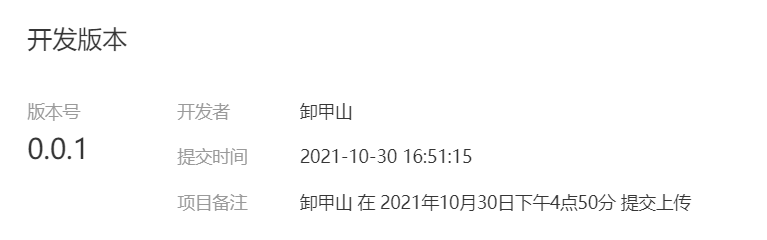
3.8 打包为小程序版本需要在微信公众平台生成APPID,再通过HBuilderX调用微信开发者工具进行打包、上传,成功后会显示:

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!